How to Use the Clone Stamp Tool in Photoshop. Open an image in Photoshop. To use the Clone Stamp tool, click and hold the rubber stamp icon in the toolbox and select Clone Stamp Tool in the flyout menu. You can adjust the brush size and shape, opacity, flow, and blending modes in the tool options bar at the top of the workspace.
- Tutorials Photoshop Tutorials ImageReady Animation (11 materials) ImageReady Animation Image Ready Animation - is the best way to endow your image with life and motion, making it more vivid and realistic, adding moving and twinkling details, a certain action development.
- Very basic animation using Image Ready (7.0) CS versions of Photoshop is no different. They both use the same animation window. Fading and Moving images.
Replacing colors in an image
With the Replace Color command, you can create temporary masks based on specific colors and then replace these colors. (A mask isolates an area of an image, so that changes affect just the selected area and not the rest of the image.) The Replace Color dialog box contains options for adjusting the hue, saturation, and lightness components of the selection: Hue is color, saturation is the purity of the color, and lightness is how much white or black is in the image.
You’ll use the Replace Color command to change the color of the wall at the top of the image. The Replace Color command is not available in ImageReady.
- Select the Rectangular Marquee tool (<), and draw a selection border around the blue wall at the top of the image. Don’t worry about making a perfect selection, but be sure to include all of the blue wall.
- Choose Image > Adjustments > Replace Color to open the Replace Color dialog box.
By default, the Selection area of the Replace Color dialog box displays a black rectangle, representing the current selection.
Notice the three Eyedropper tools in the Replace Color dialog box. One selects a single color; another selects additional colors and adds them to the color selection; the third selects colors and removes them from a color selection.
A. Single-color Eyedropper tool
B. Eyedropper Plus tool
C. Eyedropper Minus tool - Using the first (single-color) Eyedropper tool () in the Replace Color dialog box, click anywhere in the blue-wall area of the image window to select all of the area with that color.
- In the Replace Color dialog box, select the Eyedropper Plus tool (), and use it to select other areas of the blue wall until the entire wall shape is highlighted in white in the dialog box.
- Adjust the tolerance level by scrubbing, dragging the Fuzziness slider, or typing 80.
Fuzziness controls the degree to which related colors are included in the mask.
- If there are any white areas of the mask display in the dialog box that are not part of the wall and therefore should not be included, fix those now: Select the Eyedropper Minus tool () and click those areas in either the image window or the Replace Color dialog box to remove most of the white. (It’s OK if a few pixels in the shadowed window inset remain in the selection.)
- In the Replacement area of the Replace Color dialog box, drag the Hue slider to –40, the Saturation slider to –45, and leave the Lightness slider at 0.
As you change the values, the color of the wall changes in hue, saturation, and lightness, so that the wall is now a slaty green color.
- Click OK to apply the changes.
- Choose Select > Deselect, and then choose File > Save.
Using an animated GIF, you can create scrolling text that can be viewed in any Web browser, without a plug-in. And it’s as easy as copying layers and editing a type block.

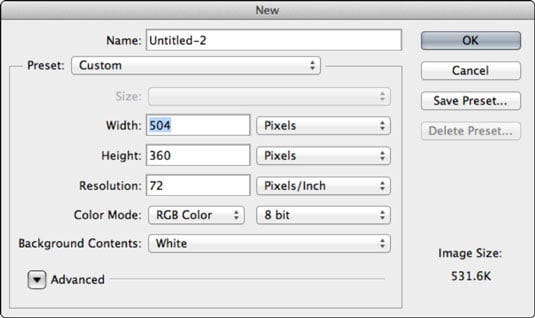
Start with a new document. Use the pixel size you want for the scrolling text box on your Web page. Make it RGB, fill it with white or your background color. Add a pattern or other background content. We’ll keep it simple.
Select the Type tool from the Toolbox. In the Options Bar, choose your font, size, color, and other options. Remember that sans serif fonts, such as Arial, look better in a Web browser than more complex fonts, such as Times.
Drag the tool to create a rectangular text container. Using a text box (“area type”) rather than simply clicking the Type tool (“point type”) creates a text column. When your typing hits the edge of the box, a new line will start automatically – there’s no need to hit the Return/Enter key at the end of each line. And if you re-size the bounding box, the type automatically re-flows to match the new dimensions.
Type your message. Make sure that it runs longer than the height of your image, just so you have something to scroll.
TIP: In the Character palette menu, select the option No Breaks to prevent hyphenation.
When you type more content than fits in the type container, there will be a little symbol at the bottom of the bounding box. You can keep typing – even if it doesn’t show in the bounding box, the type is still being added. If you want to see the type, you can reposition the box in the window and drag the bottom of the bounding box downward to expand it.
Don’t get too carried away. If you try to write a scrolling book, you’re going to have a very large GIF file. Once the message is complete, move to the beginning of your text and add a bunch of returns, pushing the top line downward to the bottom of the image window. (The text isn’t being replaced, just moved downward in the bounding box.)
Image Ready Photoshop Cs6
Now it’s time to make the layers that will serve as the frames of the animation:
• Drag the type layer to the New Layer button at the bottom of the Layers Palette. This creates a duplicate. Click the eyeball icon to hide the original type layer.
• With the duplicate type layer active, position the Type tool just before the first word of your message and hit the Delete/Backspace key. That removes on of the extra Returns from above the type and moves the text up one line.
Repeat these steps, duplicating the most recent type layer, hiding the previous, moving the text up one line. After several repetitions, your Layers Palette should look something like this:
When your first test line reaches the top of the bounding box, continue making new layers, but delete an entire line of text from the top. Continue until you reach the end of the text. You can keep deleting lines from the top of the type container until your message “scrolls” right off the top of the image.
When you’ve got your layers copied and edited, jump to ImageReady. In ImageReady, you’ll be working with the Layers Palette and the Animation palette.
The process is this:
• Hide all the type layers, leaving just your background visible.
• Click the New Frame button in the Animation palette.
• Make the bottom type layer visible.
• Click the New Frame button.
• Hide the bottom type layer, make the next type layer visible.
• Click the New Frame button.
• Hide the current type layer, make the next higher type layer visible.
Continue until you have a frame for every type layer. Each frame should show only one type layer.
In the Animations palette menu, choose Optimize Animation and check the boxes for both Bounding Box and Redundant Pixel Removal.
From the Animation palette menu, choose Select All Frames. At the bottom of the Animation palette, click on the Timing pop-up menu and select something reasonable for your message frames. This is the delay between frames. Too short and no one can read the message as it flashes by; too long and the “scroll” becomes too jerky.
Image Ready In Photoshop Presets
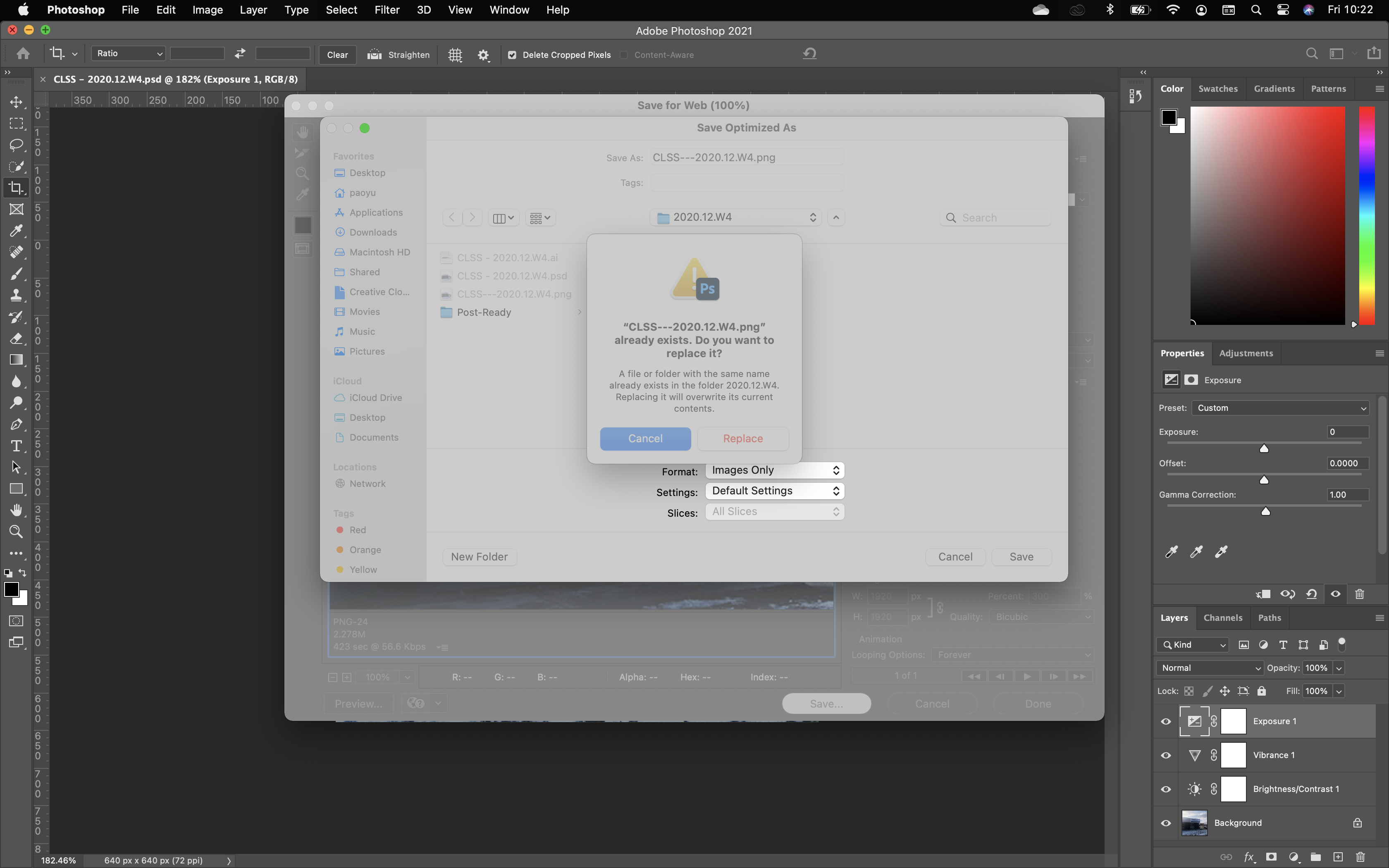
Test the speed by clicking the Play button. For narrow messages, just a word or a couple of words per line, consider using the Other option and 0.3 or 0.4 seconds per frame. Use the menu command File> Save Optimized As. Select a name and location and save the image.
TIPS:
• You can change the delay on an individual frame to make it hold on screen longer.
• Try duplicating a frame a couple of times and adding frames between with only the background showing. That makes the frame flash on and off.
Image Ready In Photoshop Cs6
Related Posts